Mình xin hướng dẫn các bạn tạo link chuyển hướng cho blogger có đếmn ngược thời gian để ấn vào nút chuyển tới trang đích.
Lợi ích chuyển hướng
Có thể thu hút được lượt xem trang, tăng tương tác với trang, có thể tăng doanh thu khi đặt Ads.
Chúng ta có thể gắn Ads mà không vi phạm chính sách
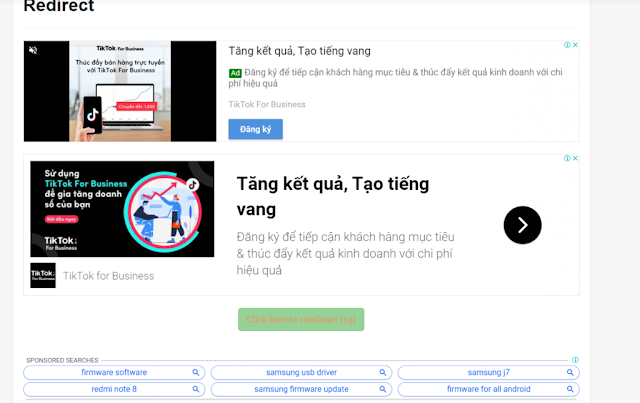
Sau khi hoàn thành nó trông như thế này
Bước 1: Tạo trang chuyển hướng
Đây là nơi chứa cái trang tương tự hình ảnh phía trên, nơi có thể đặt nút đếm ngược
Blogger Dashboard > Pages > Create New Page
Chuyển sang chế độ HTML để chỉnh trang mới nhé
Nhập đoạn code sau cho trang
<a class="btn btn-success btn-lg disabled" href="https://www.moinhat123.blogspot.com" id="redirect-btn" rel="noreferrer noopener" target="_blank" disabled>Click here to continue!</a><script>((document) => {let h = document.location.hash,$btn = document.querySelector('#redirect-btn');if (h.length > 0 && h.startsWith('#http')) {try {let url = new URL(decodeURIComponent(h.substr(1)));url.searchParams.set('utm_source', 'gsm1x');$btn.href = url.href;} catch (e) {console.error(e.message);return;}}let i = 20,txt = $btn.textContent;function run() {$btn.textContent = `${txt} (${i})`;if (i > 0) {i--;setTimeout(run, 1000);} else {$btn.textContent = txt;$btn.removeAttribute('disabled');$btn.classList.remove('disabled');}}run();})(document);</script><link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"></link>
Bước 2: Buộc Tất cả liên kết ra ngoài
Chèn code sau vào trước thẻ đóng </body>
Tác dụng đoạn code: tự động tìm các liên kết không phải của blog bạn và chuyển chúng thành liên kết chuyển hướng và thêm thuộc tính nofollow. Rất tốt cho SEO.
<script>//<![CDATA[/* Redirector */(function(b){window.top.location.href.includes("/chuyen-huong-khoi-blog.html")||b.filter(function(a){return!a.hasAttribute("imageanchor")&&!a.href.startsWith("https://www.moinhat123.blogspot.com")&&5<a.href.length}).map(function(a){a.href="https://moinhat123.blogspot.com/p/go-to-link.html#"+encodeURIComponent(a.href);a.target="_blank";a.rel="nofollow noopener"})})(Array.from(document.querySelectorAll(".post-body a")));//]]></script>
Sau khi chèn xong code, chúng ta có thể đặt thêm quảng cáo hoặc các thứ các bạn cần nhé.
Chúc các bạn thành công
Xem thêm: Hướng dẫn tạo trang mã hóa link cho tất cả link bên ngoài blogger


Post a Comment